「Contact Form 7」は、WordPressに「お問い合わせフォーム」を作成してくれるプラグインです。
【 お問い合わせページの必要性とは? 】
・商品・サービスの問い合わせ
・「企業の案件」を受ける場合にも「お問い合わせ窓口」は必須
・「Googleアドセンス広告」の審査では「お問い合わせフォーム」が必要
そこで、今回の記事では「Contact Form 7」のインストールのしかたや設定方法を、初心者の方でも、わかりやすいように画像を使って解説していきます。

この「Contact Form 7」を使えば、初心者でも簡単に「お問い合わせフォーム」を作ることができます。
簡単にカスタマイズもできる優れた「お問い合わせフォーム」作成ツールです。
Contact Form 7のインストールのしかた
まずは、「Contact Form 7」のインストールのしかたを、画像を使ってわかりやすく解説していきます。

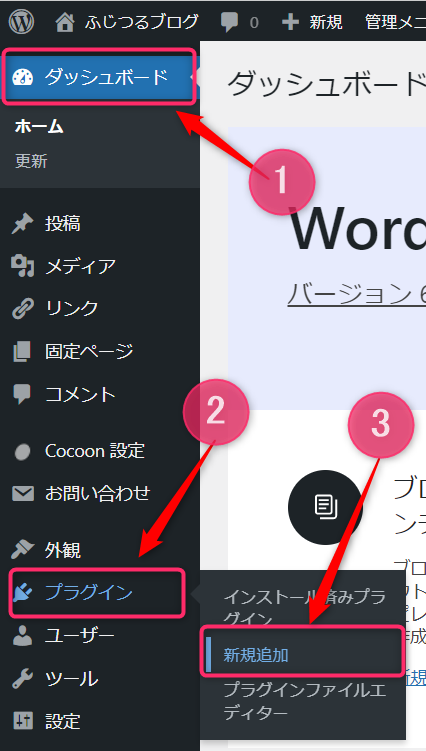
②「プラグイン」をクリックし、
③「新規追加」をクリックして下さい。

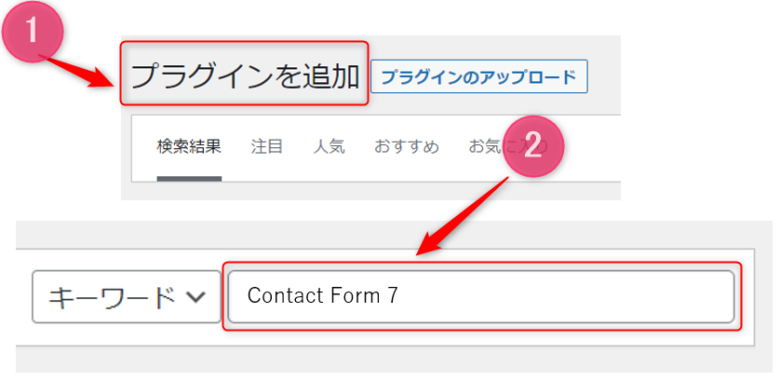
②『キーワード』欄に「Contact Form 7」と入力して下さい。

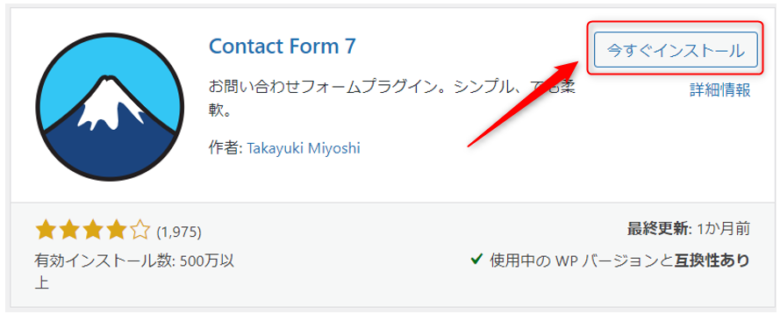
『今すぐインストール』をクリックし、「有効化」して下さい。
ここまでで、プラグイン「Contact Form 7」はインストールできました。
Contact Form 7の設定を画像付きで解説
ここからは、具体的な「Contact Form 7」の設定のしかたを、画像を使ってわかりやすく解説していきます。
コンタクトフォームの新規作成
コンタクトフォームを作成していきます。

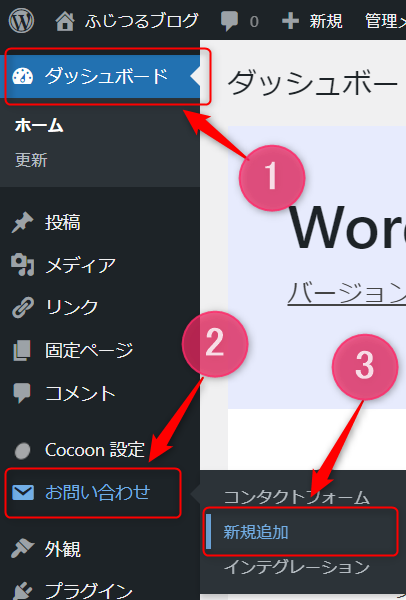
②「お問い合わせ」をクリックし、
③「新規追加」をクリックして下さい

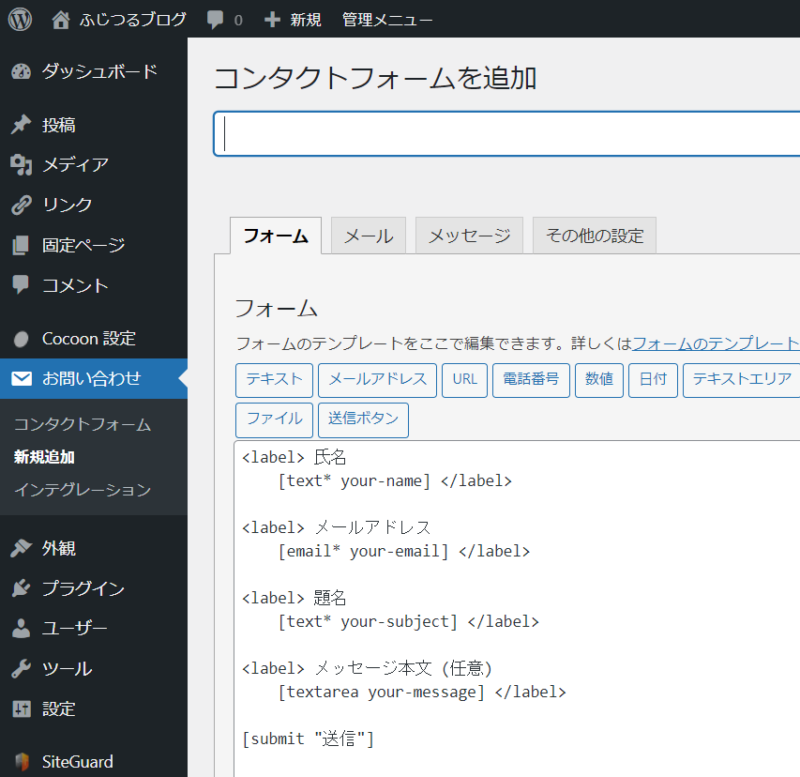
・ここで「お問い合わせフォーム」のカスタマイズをしていくことができます。
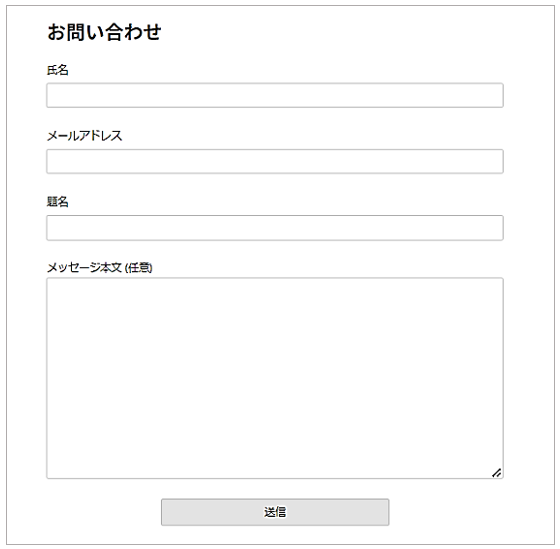
・このままでも、「お問い合わせフォーム」は完成します。

次の章では、基本的な設定をしていきます。
コンタクトフォームの基本的な設定
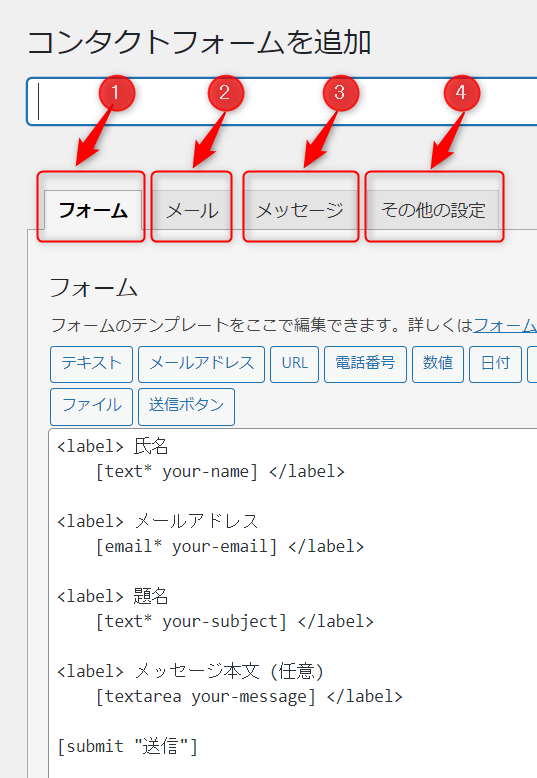
ここからは、「フォーム」「メール」「メッセージ」「その他の設定」の基本的な設定を、わかりやすく解説していきます。

「フォーム」の設定
「フォーム」の基本設定としては、例えば、
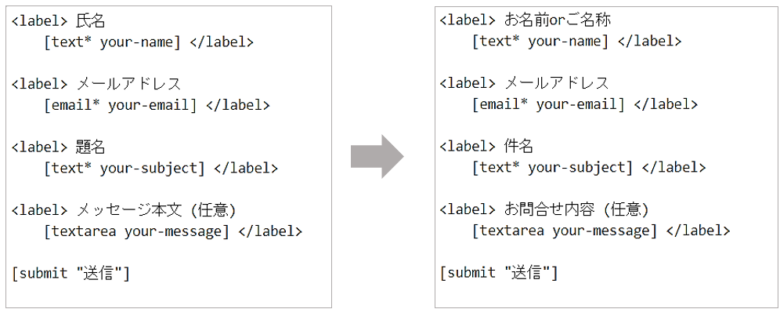
・「氏名」を「お名前or名称」に変更する
・「題名」を「件名」に変更する
・「メッセージ本文」を「お問い合わせ内容」に変更する
・・・というように、下記のように、少し文言を変えてみたとします。

こんな風に、少し文言を変えるなどして、「フォーム」を設定していって下さい。
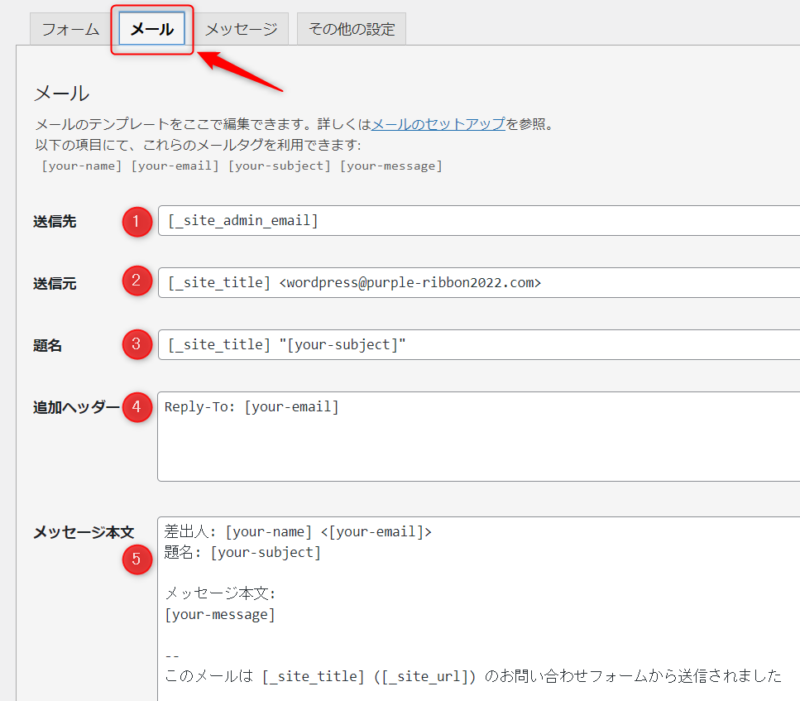
「メール」の設定
「メール」の設定では、読者から「お問い合わせ」があった時に、「受信するメールの内容」を設定することができます。

(受信するメールアドレスとは、「設定」→「一般」→「管理者メールアドレス」 )
②『送信元』:「お問い合わせ」をしてきた相手側の名前の表示
③『題名』『件名』:受信したメールの題名や件名
④『追加ヘッダー』:他のメールアドレスの追加を設定できる
⑤『メッセージ本文』:受信したメールの内容
ここは、特にこだわりがなければ、デフォルト設定・このままでもOKです。
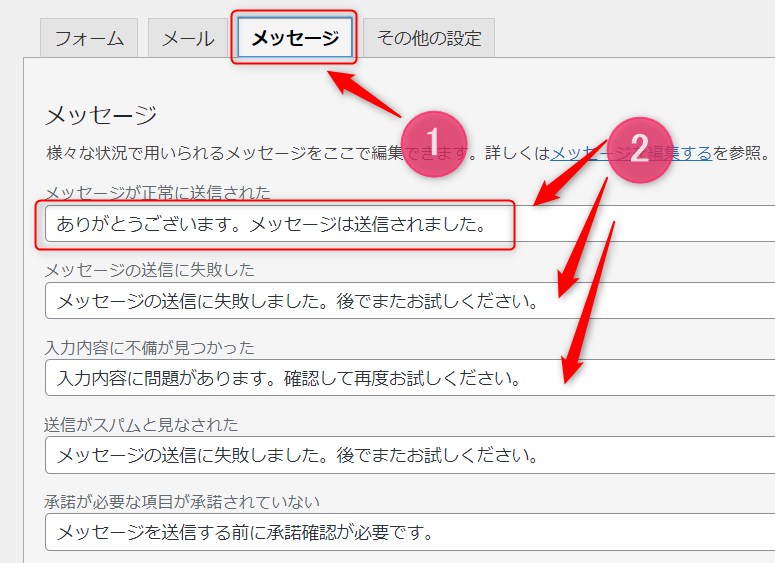
「メッセージ」の設定
ここでは、読者が「お問い合わせの送信」した後の、「自動メッセージ」を設定できます。

②各メッセージを好きな文言に変更します。
最後に、下の方にある『変更を保存』をクリックして終了です。
例えば、『メッセージが正常に送信された』欄では、
「ありがとうございます。メッセージは送信されました。」
▼
「お問い合わせを受付けました。追ってご返信させて頂きますので、しばらくお待ち下さい。」など書き換えることができます。
「その他の設定」
「その他の設定」では、コードをfunctions.phpに追記することで、例えば、お問い合わせ送信後に「サンクスページ」表示ができるようになります。
「サンクスページ」とは、お問い合わせフォームなどの入力後に表示される「完了ページ」のことです。
この「サンクスページ」があることで、コンバージョンを計測できたり、ユーザビリティが向上したりします。
ただ、「そこまで小難しいことを設定しなくてもいいや」という場合には、特にさわらなくてもOKです。
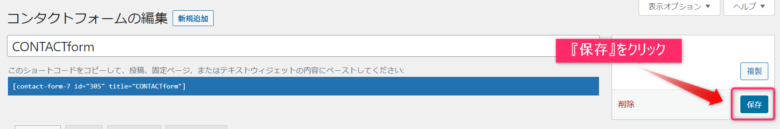
コンタクトフォームの固定ページでの公開
ここまでのすべての設定が完了したら、右側にある『保存』をクリックして下さい。
そして、作成した「コンタクトフォーム」を「固定ページ」に貼り付けて、公開していきます。


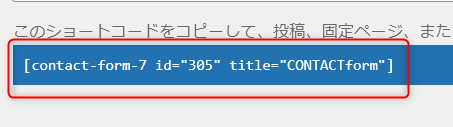
「ショートコード」をコピーして下さい。
ショートコードを貼り付ける固定ページ「お問い合わせページ」を作る
先程コピーした「ショートコード」を貼り付ける「固定ページ」を作ります。
※「固定ページ」の作り方がわからない方は、下記のトグルを(+)開いて下さい。
作り方がわかる方は、読み飛ばして下さい。

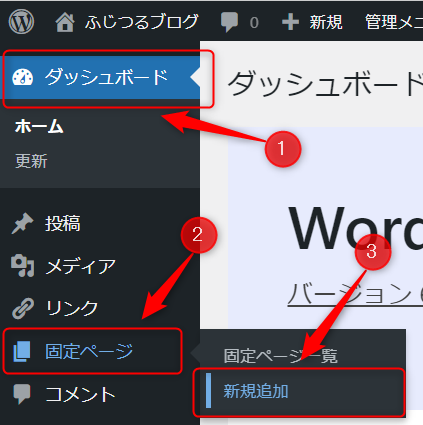
②「固定ページ」をクリックし、
③「新規追加」をクリックして下さい。

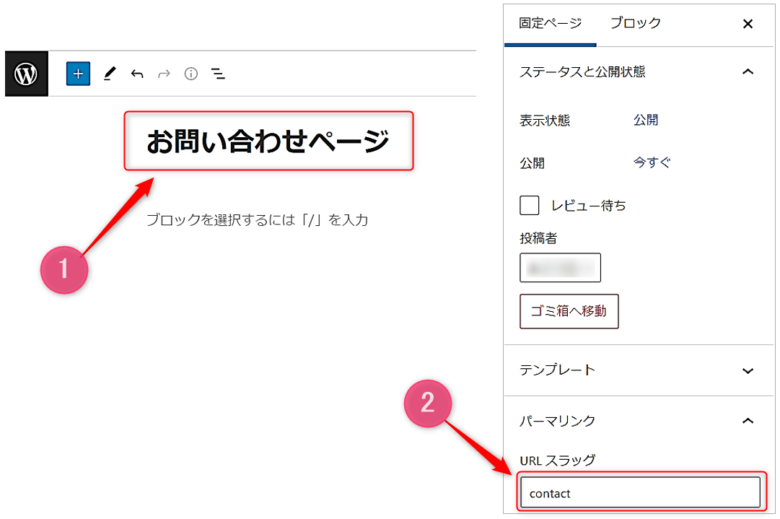
②右側にある『URLスラッグ』の処を『contact』や『contactpage』と変更して下さい
固定ページ「お問い合わせページ」に「ショートコード」をコピペ
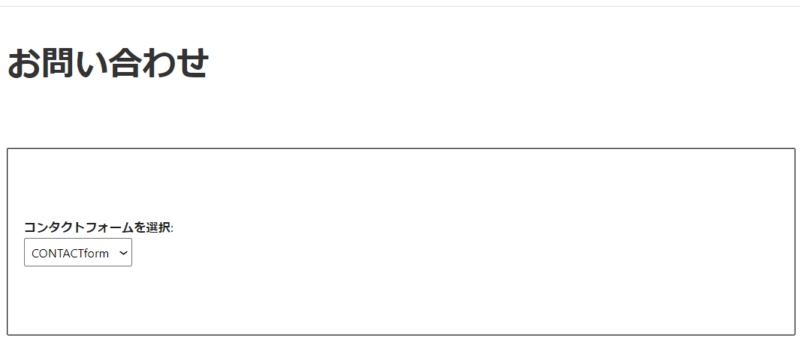
固定ページ「お問い合わせページ」に、コピーした「ショートコード」を貼り付けます。


あとは、右上の『公開』をクリックすれば、お問い合わせページが公開されます。

ここまでで、お問い合わせページは完成です。
お疲れ様でした。
最後に
今回は、「お問い合わせフォーム」を簡単に設定することができるプラグイン「Contact Form 7」についての解説記事でした。

ここまで、お疲れ様でした~
この「Contact Form 7」とあわせて設定しておきたいのが、プラグイン「reCaptcha by BestWebSoft」です。
「reCaptcha」とは、Googleが提供する認証システムで、BOTかどうかを自動で判別し、「迷惑メール」や「スパムコメント」から保護してくれます。
その「reCaptcha」を利用するために使うプラグインが「reCaptcha by BestWebSoft」です。
設定方法などくわしい記事は下のリンクからどうぞ▼


