「EWWW Image Optimizer」は、画像サイズを圧縮し、サイトの表示速度を高速化してくれるプラグインです。
サイトが重くなってしまう一番の理由としては、「画像」にあります。
「画像」は、データサイズの大部分を占めるからです。
つまり、「画像」を入れ過ぎると ” サイトが重く ” なってしまい、読者に離脱されてしまいます。
でも逆に、読者に長くとどまってもらおうとするなら、アイキャッチ画像や目の休憩のための画像など、人の目を飽きさせないためにも、「画像」は必須です。
そこで、「EWWW Image Optimizer」を導入します。
このプラグインは、画像をほぼ劣化させることなく画像サイズを圧縮してくれるので、画像の見た目はそのままで、それでいて、サイトの表示速度の高速化を実現してくれます。
・すでにアップしている画像も、一括で最適化できます。
・次世代フォーマットの「 WebP 」配信も簡単にできます。
このように、画像圧縮プラグイン「EWWW Image Optimizer」は是非導入しておきたいプラグインです。
EWWW Image Optimizer の設定方法
「EWWW Image Optimizer」のインストールのしかたや設定を、画像を使ってわかりやすく解説していきます。
EWWW Image Optimizer のインストール
まずは、インストール方法から解説していきます。

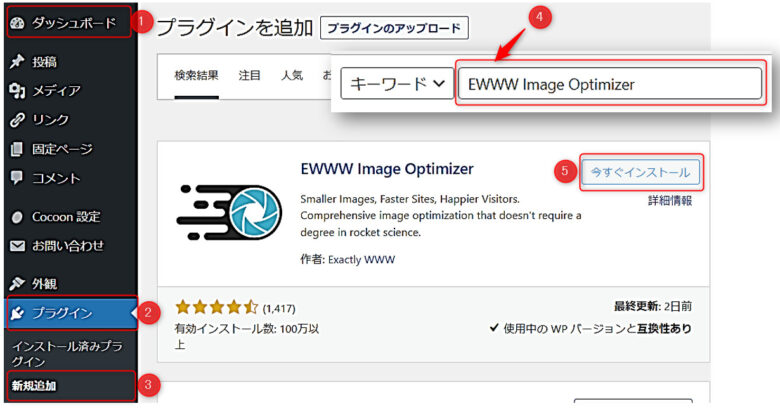
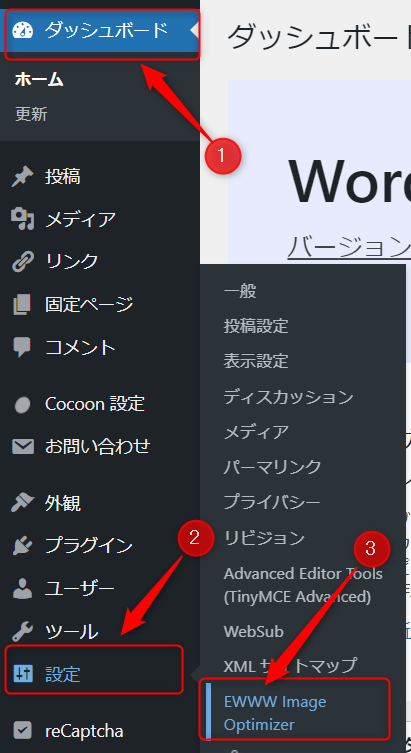
②「プラグイン」をクリックし、
③「新規追加」をクリックし、
④『キーワード』欄に「EWWW Image Optimizer」と入力して下さい
⑤「EWWW Image Optimizer」がヒットしますので、「今すぐインストール」をクリックし、
『有効化』して下さい。
EWWW Image Optimizer の設定方法
「EWWW Image Optimizer」の設定方法を、画像を使ってわかりやすく解説していきます。

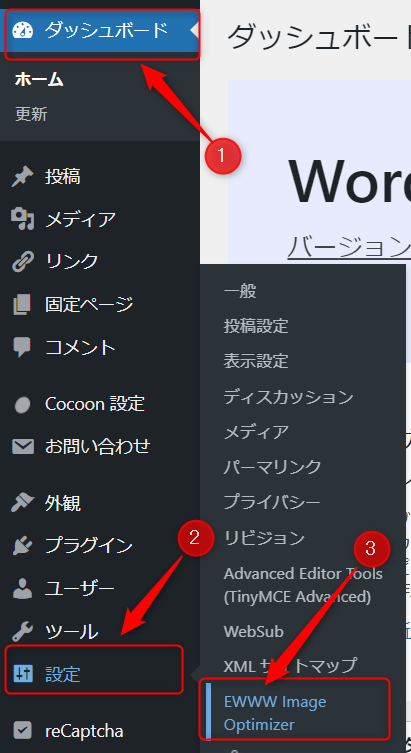
「EWWW Image Optimizer」という項目ができています。
②「設定」をクリックし、
③「EWWW Image Optimizer」をクリックして下さい。
「基本」タブでの設定
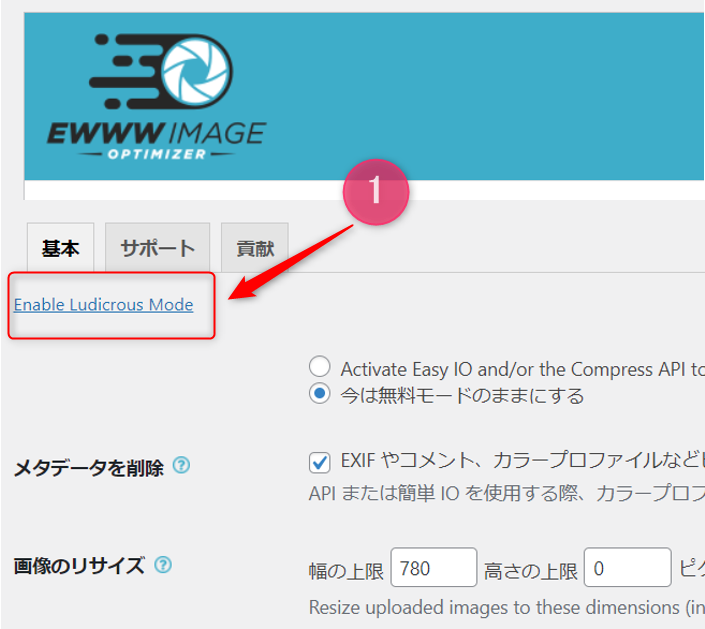
まずは、「基本」タブから設定していきます。

①「基本」タブの「Enable Ludicrous Mode」をクリックして下さい
メタ情報・画像のリサイズ
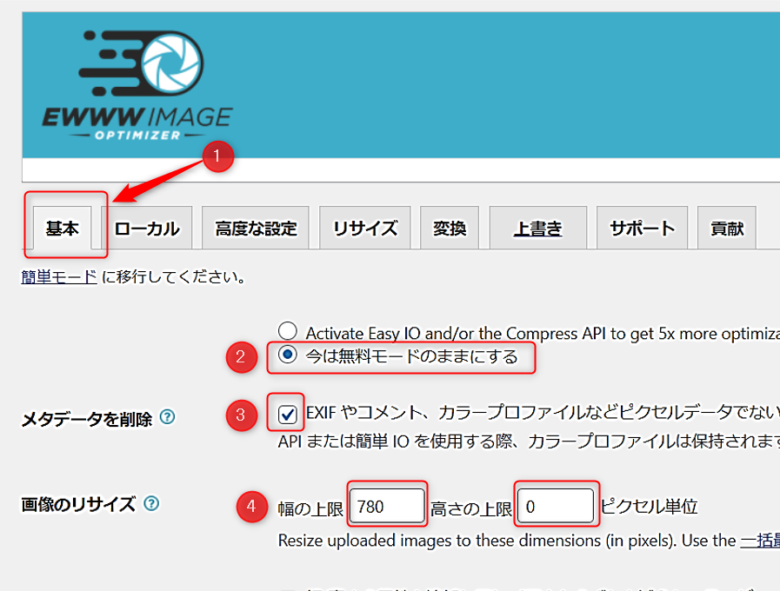
すると、より詳細に設定できるよう、下記のように「タブ」が増えます。

②有料で利用したい場合には、上の方にチェック、
無料で利用したい場合には、「今は無料モードのままにする」にチェックを入れて下さい
③『メタデータを削除』欄にチェックを入れて下さい
④『画像のリサイズ』欄には、幅の上限『780』高さの上限『0』と入力して下さい
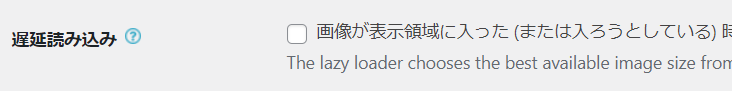
画像の遅延読み込み
『遅延読み込み』とは、画像を読み込むときに、画像が表示領域に入ったときに少し遅れて読み込む機能です。「Lazy load」というものです。

・使っているテーマによっては、テーマ自体に「遅延読み込み機能」が付いている場合には不要
・「遅延読み込み機能」のプラグインを導入している場合は不要
・・・というように、機能が ” カブらない ” ように、チェックを入れるor入れないをして下さい
※この『遅延読み込み』のおかげで、各画像が表示されない場合は、チェックを外して下さい
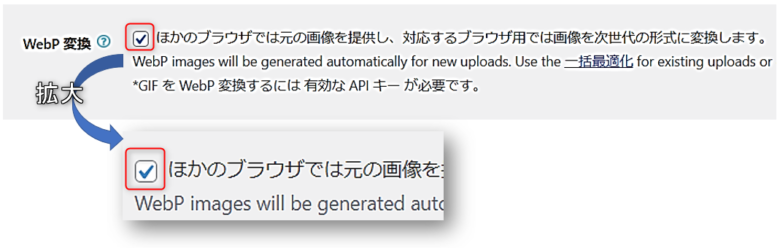
WebP変換
既存の JPEG画像 や PNG画像を次世代フォーマットである「WebP形式」へ変換する設定をしていきます。
2010年にGoogleが作った画像形式・次世代フォーマットです。
画像サイズが軽く、サイトの表示スピードがあがります。

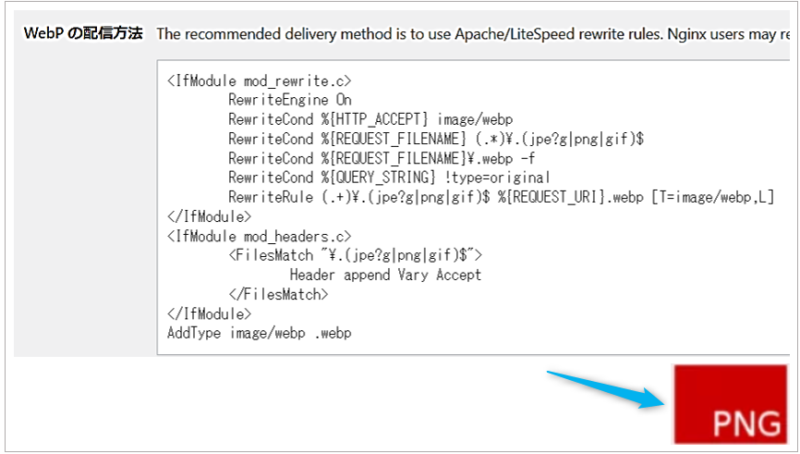
WebP の配信方法
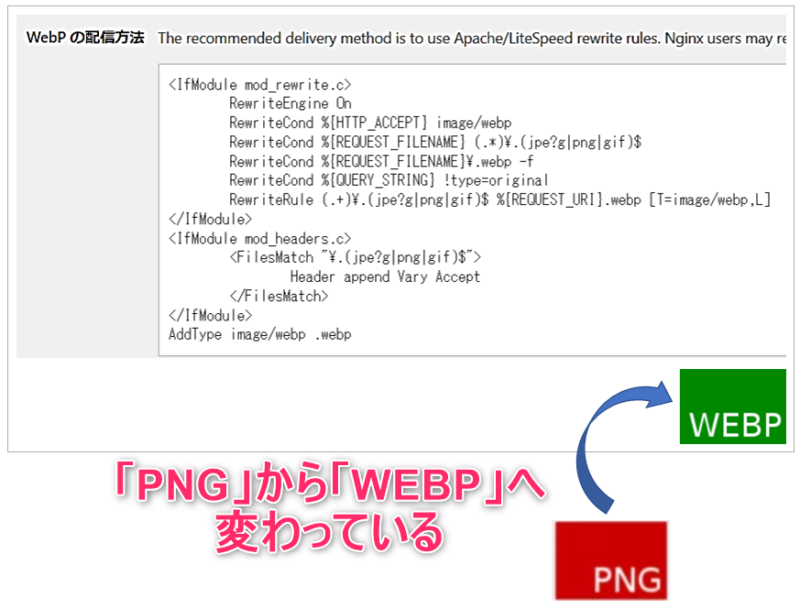
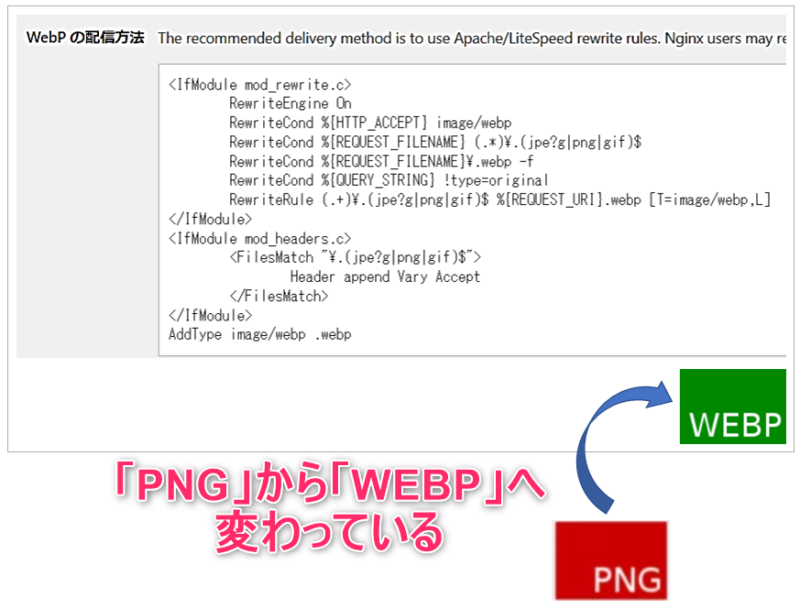
「WebP の配信方法」欄では、『 PNG 』となっています。
これを「サーバー」の『.htaccess』の一番上に「コード」を書き込むことによって『 WEBP 』にすることができます。

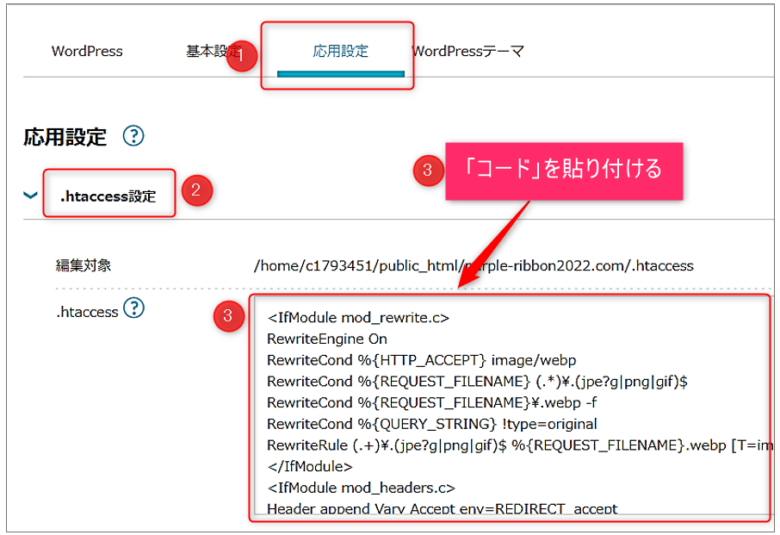
下記の「コード」をコピーして、「サーバー」にある『.htaccess』の一番上に書き込んで下さい。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
『.htaccess』への書き込み方法は、「サーバー」によって違います。
ここでは、レンタルサーバー「ConoHaWING」を使っている場合での解説をしています。
「ConoHaWING」での『.htaccess』への書き込み方法を知りたい方は、下記のトグル(+)をクリックして下さい。
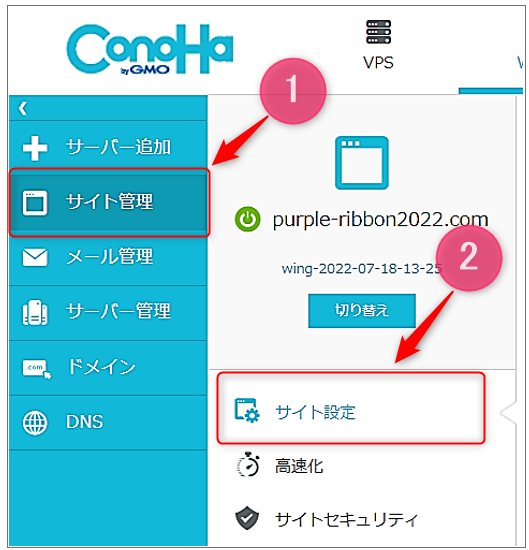
まずは、「ConoHaWING」にログインして下さい

②「サイト設定」をクリックして下さい

②「.htaccess設定」をクリックし、
③「.htaccess?」欄の一番上に、先程コピーした「コード」を貼り付けて下さい
再び、自分のWordPressサイトに戻って下さい。

②「設定」をクリックし、
③「EWWW Image Optimizer」をクリックして下さい。
先程の「EWWW Image Optimizer」設定画面に戻ってきましたので、
そのまま下の方へスクロールして下さい。

『 PNG 』から『 WEBP 』へ変更になっています。
下記のように、「WebP の配信方法」欄を確認すると、
『 PNG 』から『 WEBP 』へ変更になっていればOKです。

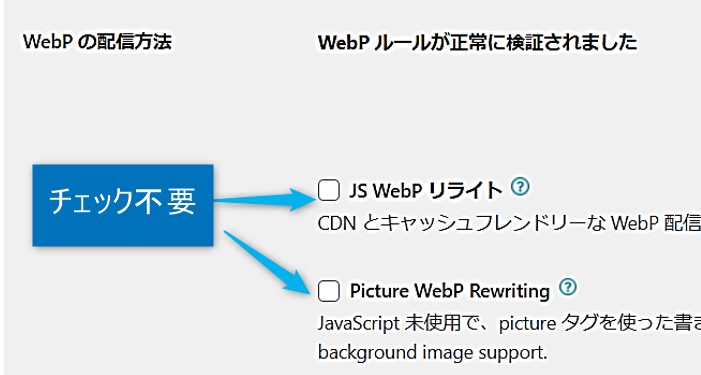
WebP の配信方法 その他の設定

→チェックは不要です
「変換」タブでの設定
次に、「変換」タブでの設定をしていきます。

②「変換リンクを非表示」欄に、チェックを入れて下さい
EWWW Image Optimizer の使い方
ここからは「EWWW Image Optimizer」を使って、画像の圧縮・最適化の方法を解説していきます。
新しくアップロードする画像の最適化
「EWWW Image Optimizer」を導入した後に、新しくアップロードする画像は、自動で最適化されています。
確認してみましょう。確認方法は、次の手順でして下さい。

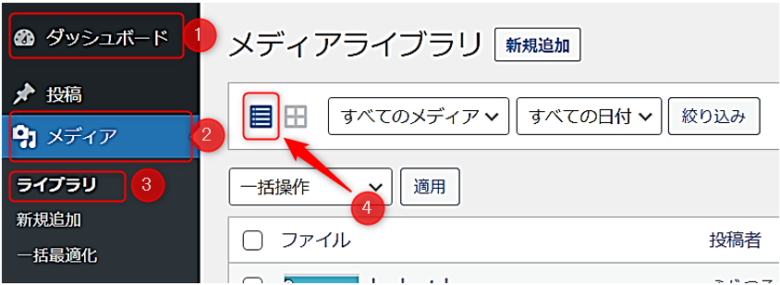
②「メディア」をクリックし、
③「ライブラリ」をクリックして下さい
すると、『メディアライブラリ』画面に入りますので、
④「画像表示」タブの「左側のマーク」をクリックして下さい

過去にアップロードした画像を一括最適化する
次は「EWWW Image Optimizer」を導入する前に、すでにアップロードしている画像を圧縮・最適化する方法を解説していきます。

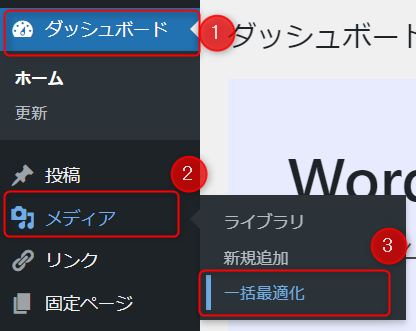
②「メディア」をクリックし、
③「一括最適化」をクリックして下さい

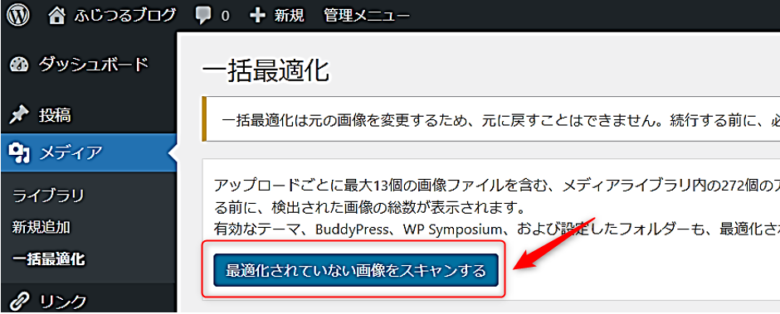
最適化されていない画像をスキャンする をクリックして下さい

(1時間以上かかることもありますので、気長に待ちましょう^^)
そして、「完了」と出れば、最適化は終了です。
お疲れ様でした。
最後に
今回は、画像の圧縮・最適化してくれるプラグイン「EWWW Image Optimizer」の設定方法や使い方についての記事でした。

画像を圧縮・最適化すれば、表示速度が速くなり、読者からもGoogleからも評価は上がりますので、是非導入して下さいね。

